Overview
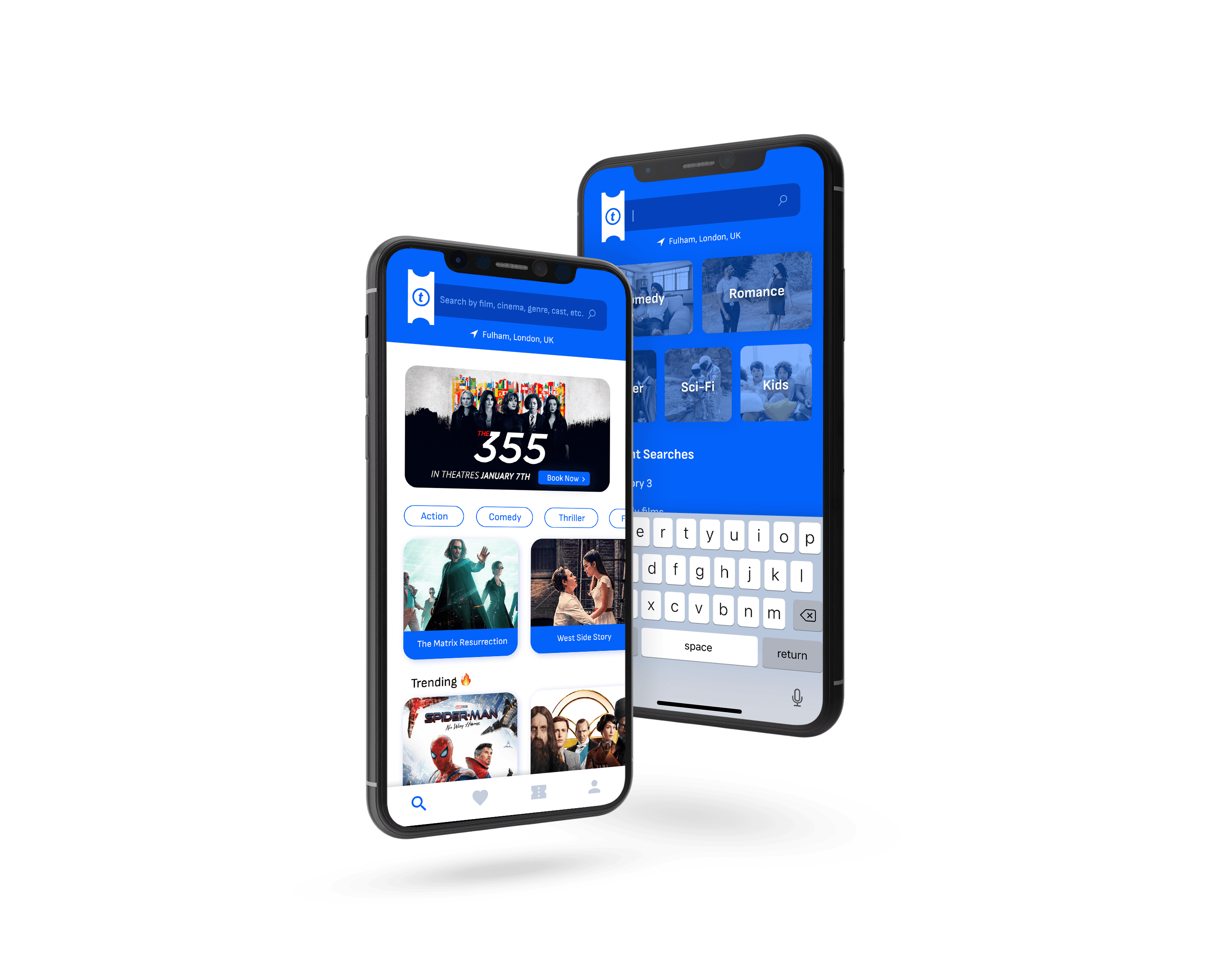
Tickix is a mobile app which allows users to purchase cinema tickets in advance and reserve their seats.
My Role
Design Lead
UX design | UI design | User Research | Information Architecture | Design Systems
The Problem
Online cinema ticket sales are rising by 18.7% year-on-year, however the current apps on offer have key features missing. For example, users that book online want easy ability to reserve premium seats and split the payment of the booking between their friends.
The Design Process
Empathise & Define
During this stage, my aim was to better understand my end users, their demographics, pain points, and motivations. I began gathering foundational research through secondary data such as journals, articles and white papers. From my secondary research, I found the following pieces of data:
Next, I conducted primary research through interviews and surveys.
15 participants took part that all matched the criteria of:
Goes to cinema at least once per month
Books their cinema tickets online
Knows how to use tech / has multiple apps on their phone
From this research, I gathered quantitative data such as:
67% of users book tickets online so they can choose premium seats
94% of users book tickets online for 2+people
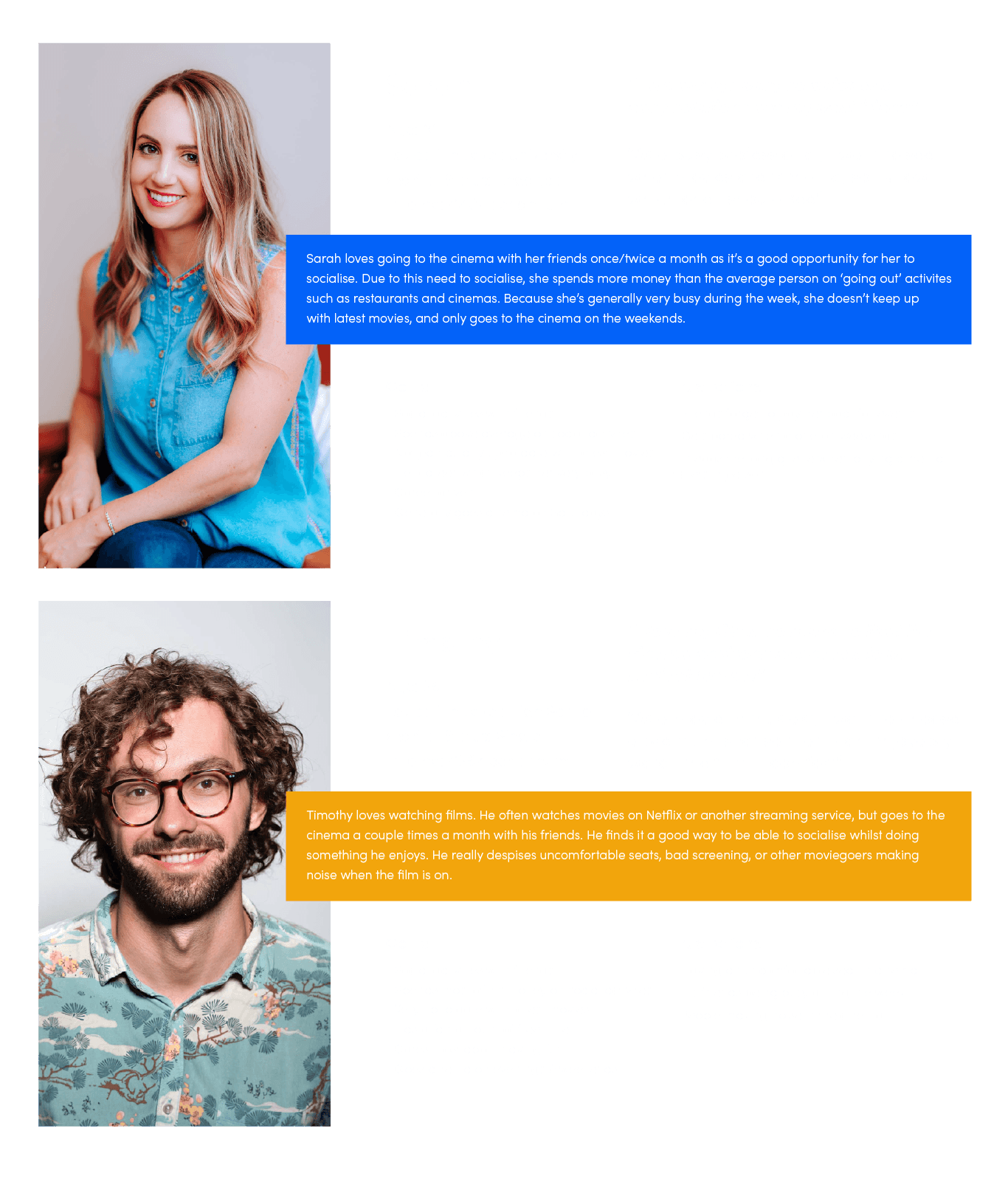
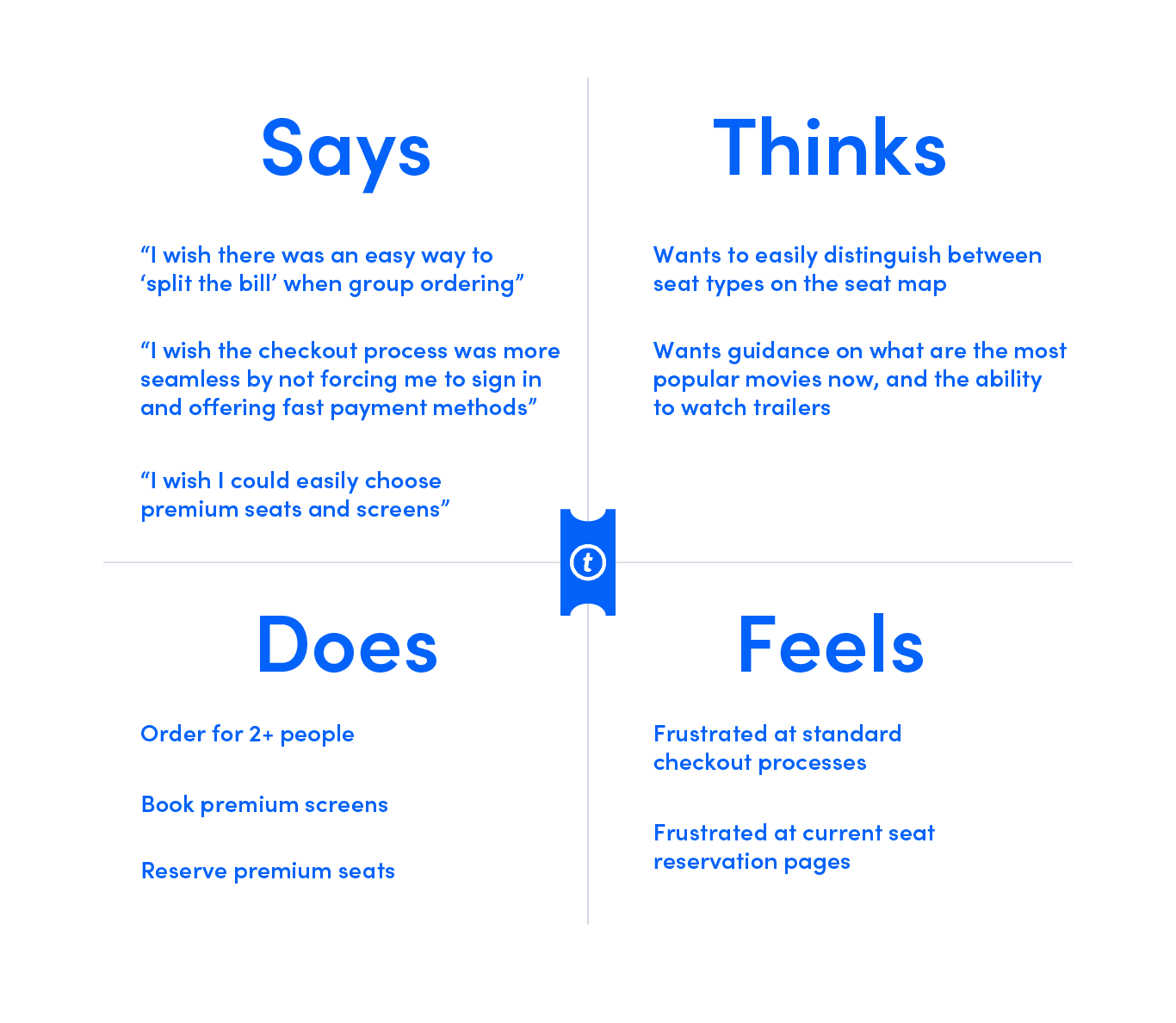
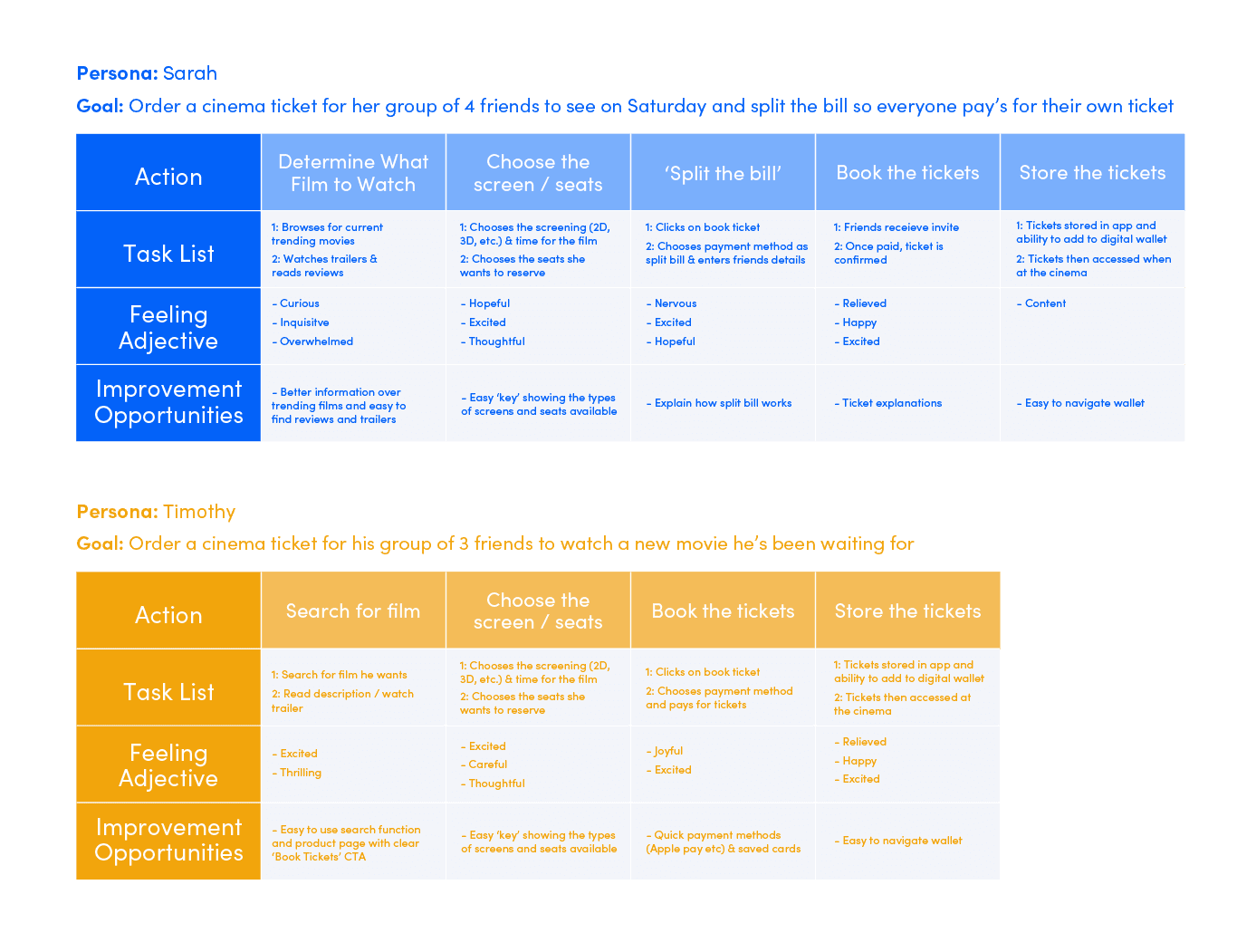
I also gathered some qualitative data that helped me to make user personas, empathy maps and user journey maps.
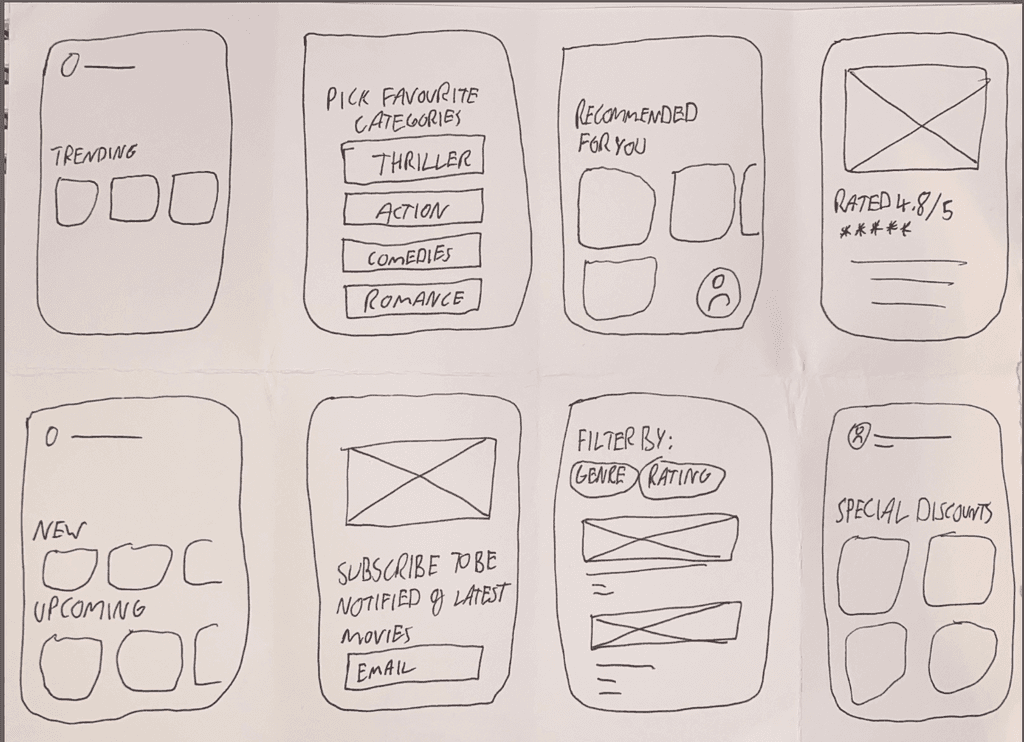
Ideate
Prototype
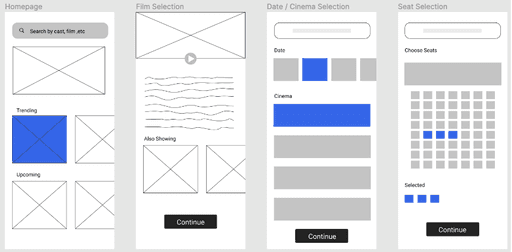
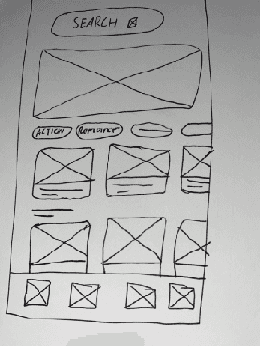
After all of this initial planning, it was time for me to begin designing the product. I created user flows, paper and digital wireframes, a design system and hi-fidelity designs.


I then tested my lo-fi prototype using my wireframes to get some feedback from my target audience. The findings from these tests went into defining the final design of the app. I received 5 key pieces of feedback that needed to be actioned for the final design:
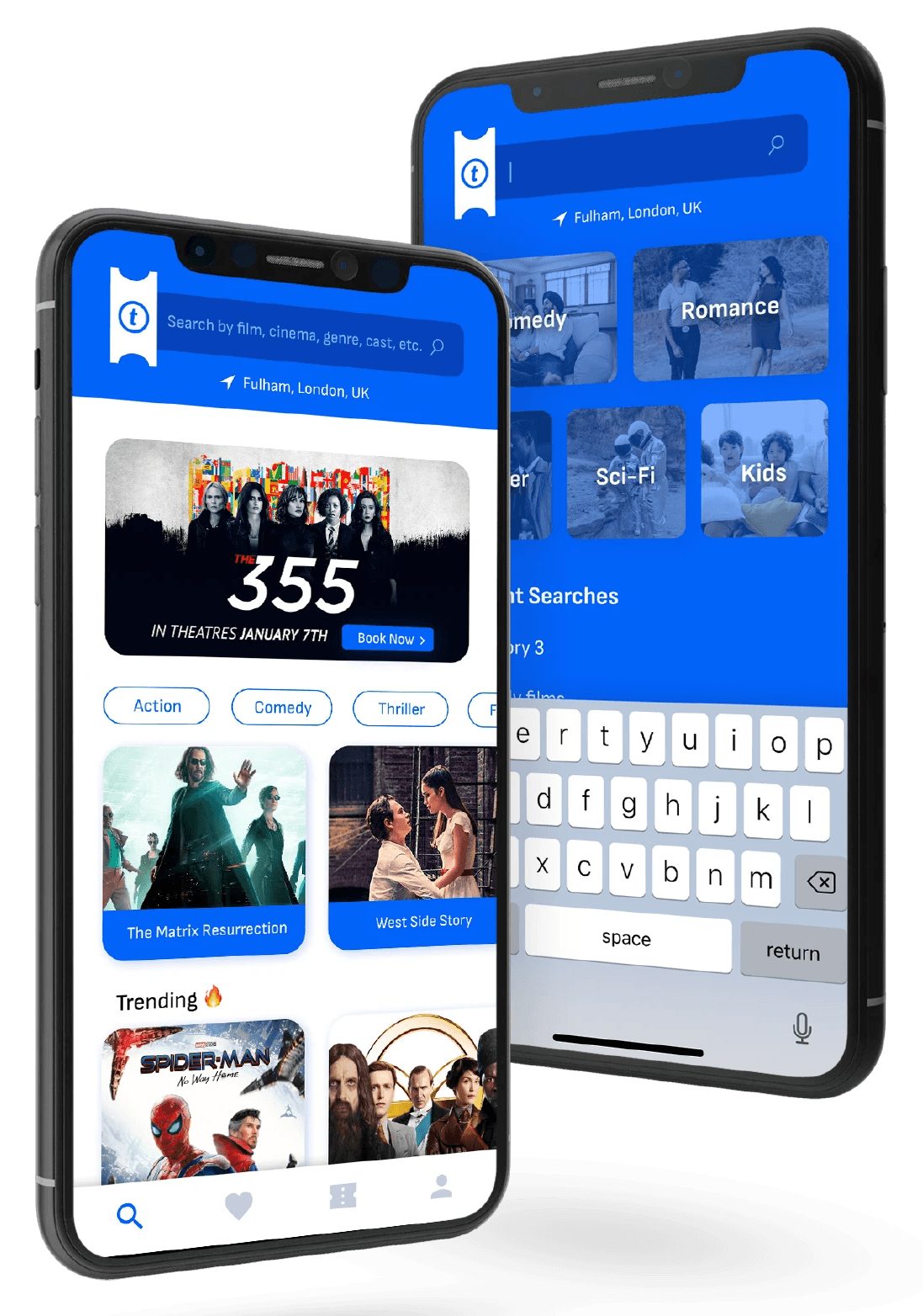
When users tapped on the search button, they wanted to see recent searches, and have cards displaying different genres.
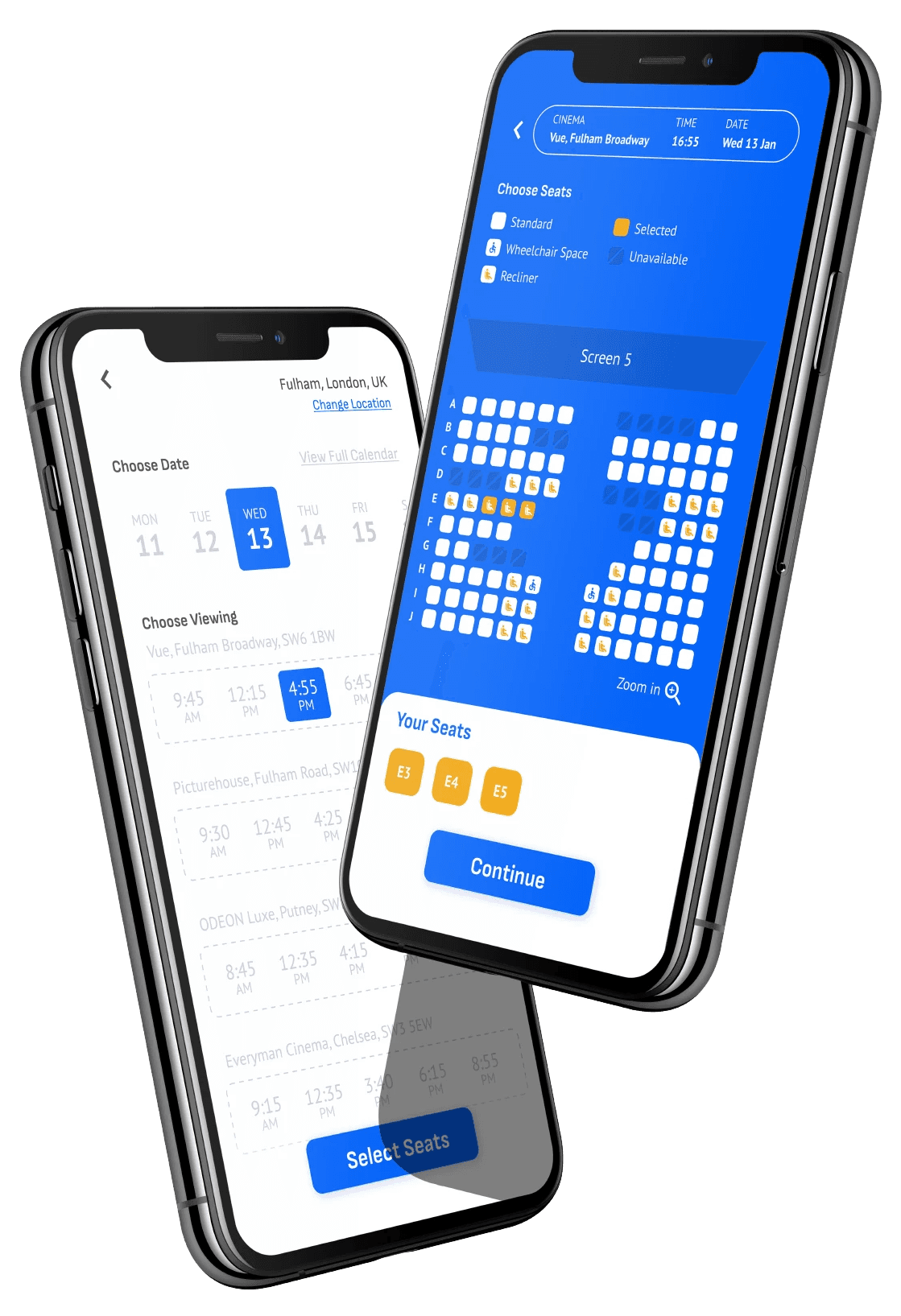
Participants found the seat reservation screen to difficult to understand. Needs to include a key, high contrasting colours and zoom functionality.
Users wanted to be able to filter on the homepage.
Need to add the ability to change location on the seat selection screen.
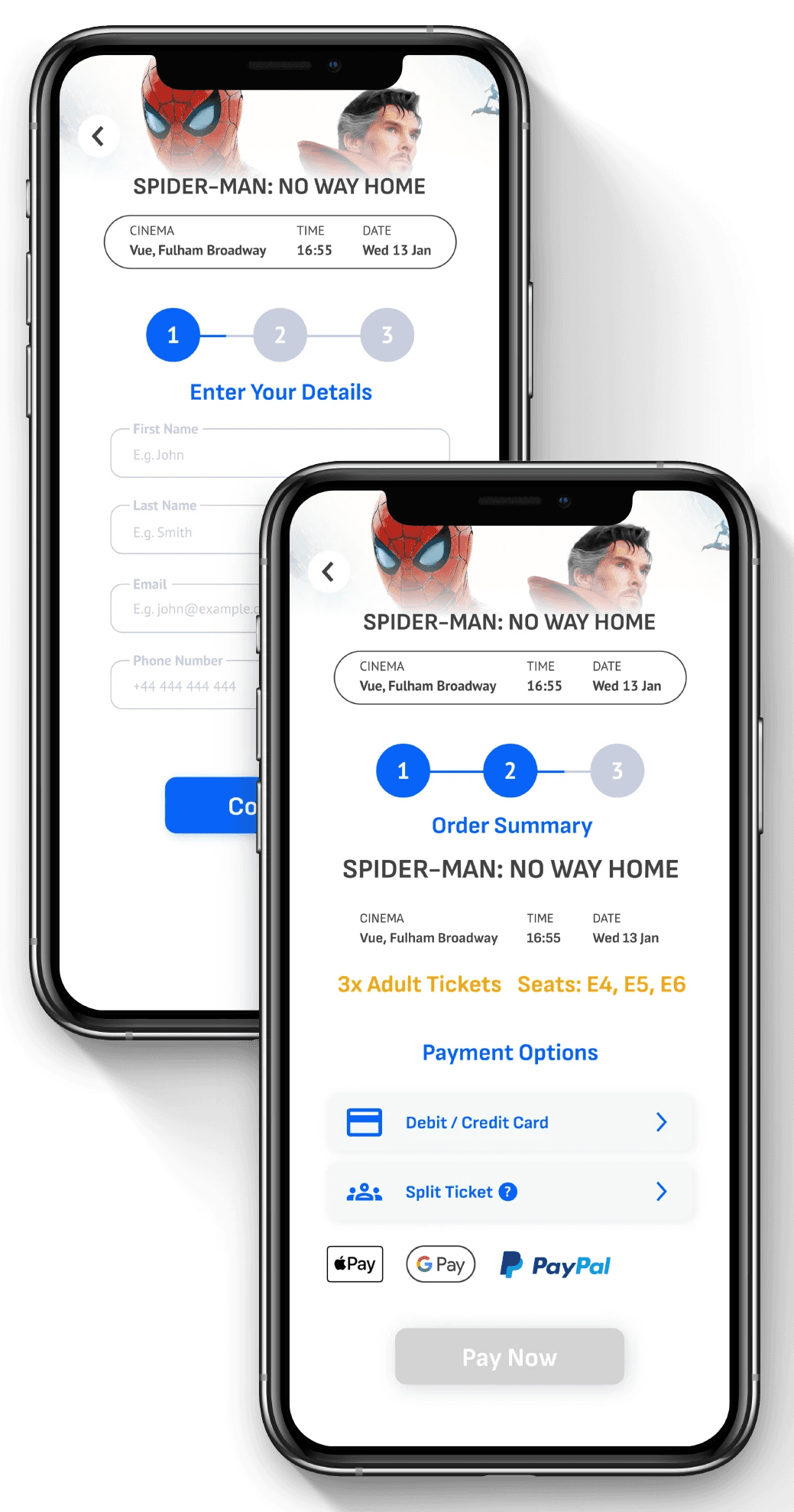
Participants were unsure what 'Split Ticket' meant at payment method. Needs some extra explanation.
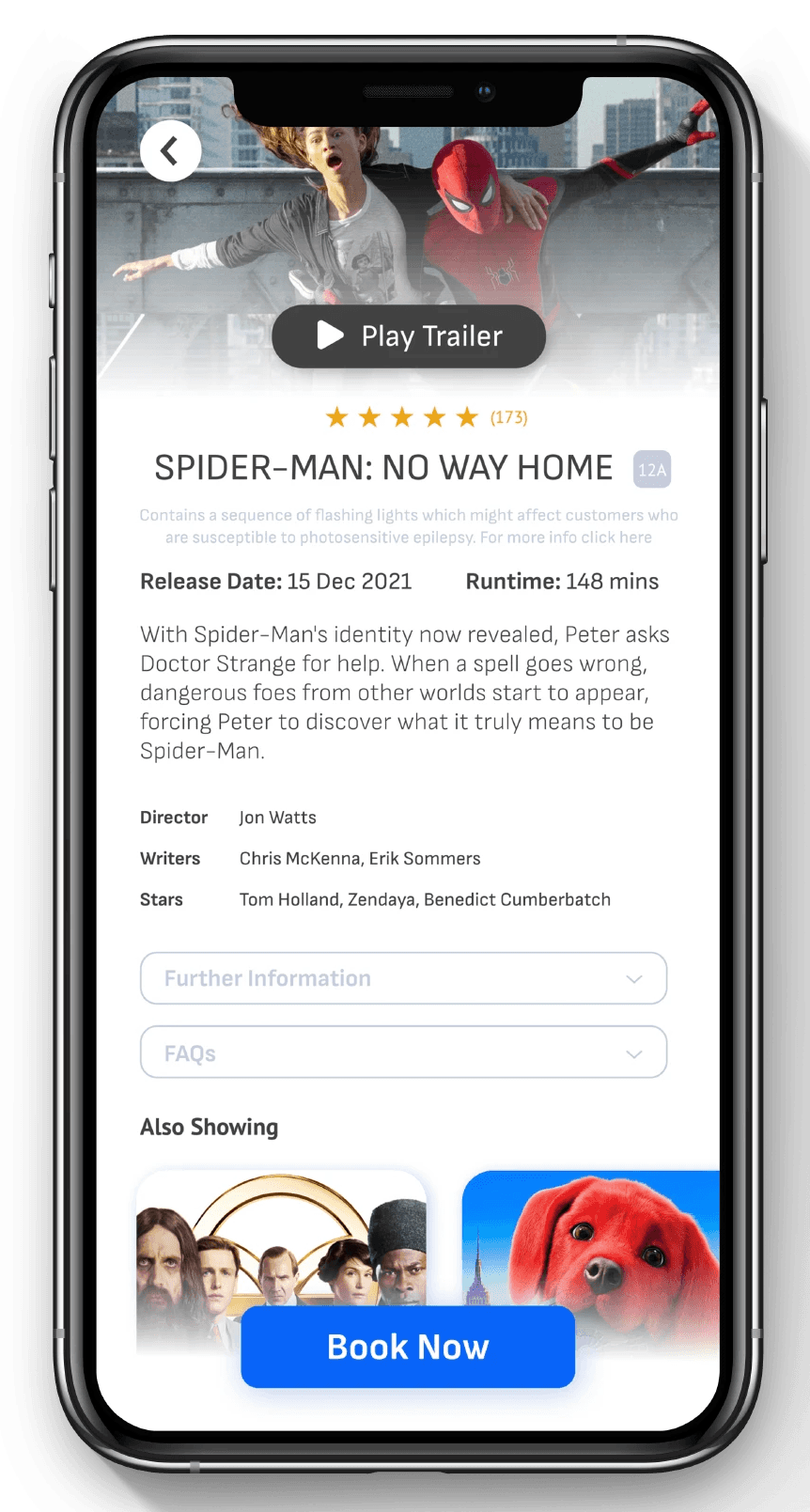
Final Designs